Вложение jsp-страниц
В одну JSP-страницу можно вставлять несколько других. Это позволяет определять некоторые общие блоки для всех страниц и использовать их повторно на нескольких страницах JSP.
Для этого применяется специальный тег jsp:include, который может использоваться как обычный html-элемент на страницах JSP.
Определим следующий проект.

Допустим, у нас есть файл header.html с простейшим кодом:
<nav><a href="#">Home</a> | <a href="#">Contact</a> | <a href="#">About</a></nav> <h2>Hello JSP</h2>
В данном случае здесь определен обычный код html.
Также пусть в проекте будет определен файл footer.jsp со следующим содержимым:
<p>Copyright ©Simon & Schuster, Inc. 2002.</p>
В данном случае мы определили два файла, которые представляют соответственно условный хедер и условный футер - части стандартной веб-страницы.
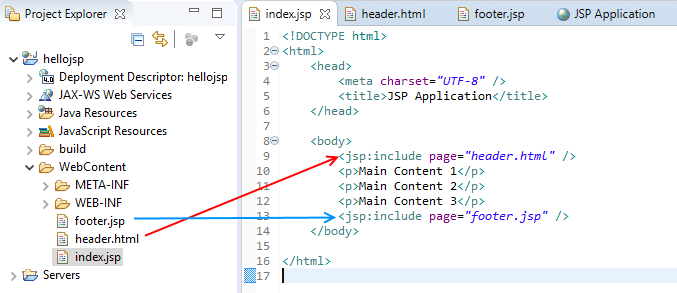
И также определим в проекте файл index.jsp со следующим кодом:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>JSP Application</title>
</head>
<body>
<jsp:include page="header.html" />
<p>Main Content 1</p>
<p>Main Content 2</p>
<p>Main Content 3</p>
<jsp:include page="footer.jsp" />
</body>
</html>
С помощью тега jsp:include содержимое обоих файлов вставляется в данную jsp-страницу. Атрибут page указывает на адрес вставляемого файла. Причем это может быть и обычная html-страница, и jsp-файл.
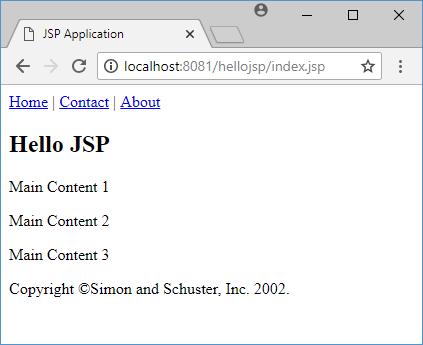
При обращении к странице index.jsp мы сможем увидеть на странице содержимое вставляемых файлов:

- Глава 1. Введение в Java EE
- Глава 2. Apache Tomcat
- Глава 3. Сервлеты
- Глава 4. Java Server Pages
- Что такое JSP. Первое приложение
- Работа с JSP в Eclipse
- Основы синтаксиса JSP
- Использование классов Java в JSP
- Вложение jsp-страниц
- Получение параметров строки запроса и форм
- Передача данных из сервлета в jsp
- Expression Language
- Java Bean
- Встроенные объекты Expression Language
- JSTL
- Основные возможности JSTL
- Глава 5. Работа с базой данных