Виджет Accordion
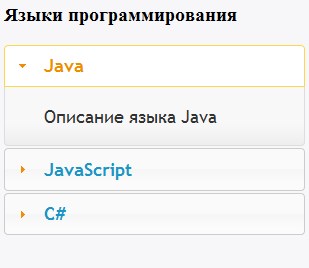
Виджет accordion используется для создания аккордеонов:
<h3>Языки программирования</h3>
<div id="accordion">
<h3>Java</h3>
<div>Описание языка Java</div>
<h3>JavaScript</h3>
<div>Описание языка JavaScript</div>
<h3>C#</h3>
<div>Описание языка C#</div>
</div>
<script type="text/javascript">
$(function(){
$('#accordion').accordion();
});
</script>

Стилизация виджета
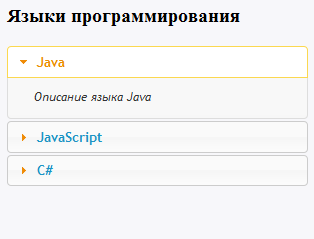
На предыдущем рисунке, возможно, кому-то покажется, что шрифт надписей виджета слишком велик. Возможно, потребуется настроить какие-либо еще
свойства. И мы можем выполнить настройку стилей, применив их к классу ui-accordion.
Аккордеон структурно подразделяется на заголовок и основную часть. И кроме стилей аккордеона в целом, мы также можем настроить по отдельности
стили заголовка, применив их к классу ui-accordion-header, и стили основной части - их применяют к классу ui-accordion-content:
<html>
<head>
<meta charset='utf-8'>
<link rel="stylesheet" type="text/css" href="jquery-ui-1.10.3.custom.min.css"></style>
<script src="jquery-2.0.2.min.js"></script>
<script src="jquery-ui-1.10.3.custom.min.js"></script>
<style>
.ui-accordion {font-size: 12px;}
.ui-accordion-header {font-size: 13px;}
.ui-accordion-content {font-style: italic;}
</style>
</head>
<body>
<h3>Языки программирования</h3>
<div id="accordion">
<h3>Java</h3>
<div>Описание языка Java</div>
<h3>JavaScript</h3>
<div>Описание языка JavaScript</div>
<h3>C#</h3>
<div>Описание языка C#</div>
</div>
<script type="text/javascript">
$(function(){
$('#accordion').accordion();
});
</script>
</body>
</html>

Свойства аккордеона
Аккордеоны в jquery ui имеет следующие свойства:
collapsible: при установке этого свойства вtrueпри нажатии на заголовок мы можем скрывать содержимое блока ($('#accordion').accordion({collapsible:false});). По умолчанию имеет значениеfalse, поэтому скрыть один блок мы можем только нажав на заголовок другого блокаactive: указывает, какой блок в текущий момент является активным. Например,$('#accordion').accordion({active:2});- здесь при создании виджета будет раскрыта третья вкладка, так как нумерация начинается с 0. По умолчанию активной является первая вкладка.animate: данное свойство указывает, будет ли виджет анимироваться, а если будет, то как. Данное свойство может принимать ряд значений.Если свойство имеет значение
false, то анимация отключается. Это проявляется в мгновенном открытии новых блоков, а приtrueподобное открытие происходит плавно.Также данное свойство может иметь числовое значение, которое устанавливает время анимации в миллисекундах.
Также значение может представлять строковое название функции плавности анимации, например,
linear,swing,easeInCubicи другие функции. Например:$('#accordion').accordion({animate:'easeInCubic'}).И также можно установить в качестве значения объект, включающий как название функции плавности, так и длительность анимации в миллисекундах:
$('#accordion').accordion({animate: {easing:'easeInCubic', duration: 800}});.disabled: при установке у свойства значенияtrueотключает виджет. По умолчанию имеет значениеfalse.event: данное свойство в качестве значения принимает событие, при возникновении которого будет происходить переключение блоков в аккордеоне:$('#accordion').accordion({event:'mouseover'})- здесь переключение блоков будет осуществляться при наведении мыши (событие mouseover) на заголовок блока. По умолчанию переключение происходит по событиюclick.icons: используя это свойство, мы можем задать иконку, отображаемую рядом с заголовком блока. По умолчанию это свойство имеет значение{"header": "ui-icon-triangle-1-e", "activeHeader": "ui-icon-triangle-1-s"}- в данном случае опцияui-icon-triangle-1-eуказывает иконку для всех заголовков блоков, а опцияactiveHeader- для активных.Мы можем переопределить иконку:
$('#accordion').accordion({icons: {"header": "ui-icon-plus", "activeHeader": "ui-icon-minus"}}). Полный список используемых иконок можно найти по адресу https://api.jqueryui.com/theming/icons/
Методы аккордеонов
Виджет аккордеон имеет следующие методы:
accordion("disable"): делает аккордеон недоступным (
$("#accordion").accordion("disable");)accordion("enable"): делает аккордеон доступным для взаимодействия
accordion("destroy"): удаляет функциональность аккордеона у элемента
accordion("widget"): возвращает объект jQuery, представляющий виджет (
var widget = $("#accordion").accordion("widget");)accordion("option"): позволяет получить или установить значения свойств аккордеона. Например, установим и получим значение свойства collapsible:
$('#accordion').accordion(); // установка $('#accordion').accordion('option', 'collapsible', true); // получение значения var isCollapsible=$('#accordion').accordion('option', 'collapsible'); console.log(isCollapsible);
События аккордеонов
Аккордеоны имеют следующие события:
activate(event, ui): событие возникает после выбора блока в аккордеоне, то есть его активации.Если параметр
eventсодержит объект события, то параметрuiпредставляет объект, который содержит информацию об активированном блоке, а также о том блоке, который до этого был активным. Этот параметр имеет следующие свойства:newHeader: заголовок блока, который активирован
oldHeader: заголовок блока, который до этого был активным
newPanel: панель блока, который активирован
oldPanel: панель блока, который был активным до выбора текущего активного блока
Например, получим заголовки текущего активного блока и блока, который ранее был активным:
$('#accordion').accordion({ activate: function( event, ui ) { console.log("Была активной панель: " + $(ui.oldHeader).text()); console.log("Стала активной панель: " + $(ui.newHeader).text()); } });create(event, ui): возникает при создании виджетаbeforeActivate(event, ui): возникает непосредственно перед активацией блока аккордеона
- Глава 1. Введение в jQuery
- Глава 2. Выборка элементов
- Глава 3. Манипуляция элементами в jQuery
- Глава 4. Работа со структурой страницы
- Глава 5. События jQuery
- Глава 6. Технология AJAX
- Глава 7. Эффекты и анимация в jQuery
- Глава 8. jQuery UI