Сохранение и восстановление состояния canvas
Когда применяются такие методы, как fillRect() или fillText(), может потребоваться заранее настроить цвет заливки,
шрифт и ряд других свойств глобально для всего объекта. Чтобы сохранить эти настройки, объект контекста предоставляет метод save().
Каждый раз, когда вызывается этот метод, текущие настройки canvas помещаются в стек и сохраняются. Чтобы в последующем обратно получить сохраненные настройки, применяется метод restore().
Подобное сохранение-восстановление настроек может быть полезно, когда нам необходимо применять к части фигур глобальные общие настройки, а к другой части фигур - локальные.
Например, определим следующую страницу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<canvas id="canvas" width="400" height="250"></canvas>
<script>
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
// Рисуем прямоугольник с настройками по умолчанию
// Цвет заливки по умолчанию - черный
context.fillRect(0, 0, 150, 150);
// Сохраняем текущее состояние (назовем его состояние 1)
context.save();
// Изменяем настройки - устанавливаем в качестве цвета заливки - зеленый
context.fillStyle = "#7ed6df";
context.fillRect(15, 15, 120, 120); // рисуем прямоугольник с новыми настройками
// Сохраняем текущее состояние (назовем его состояние 2)
context.save();
// Изменяем настройки - устанавливаем в качестве цвета заливки - красный
context.fillStyle = "#ff7979";
context.fillRect(30, 30, 90, 90); // Рисуем прямоугольник с новыми настройками
context.restore(); // Загружаем предыдущее состояние (состояние 2)
context.fillRect(45, 45, 60, 60); // Рисуем прямоугольник с предыдущими настройками (зеленый цвет)
context.restore(); // Загружаем предыдущее состояние (состояние 1)
context.fillRect(60, 60, 30, 30); // Рисуем прямоугольник с предыдущими настройками (черный цвет)
</script>
</body>
</html>

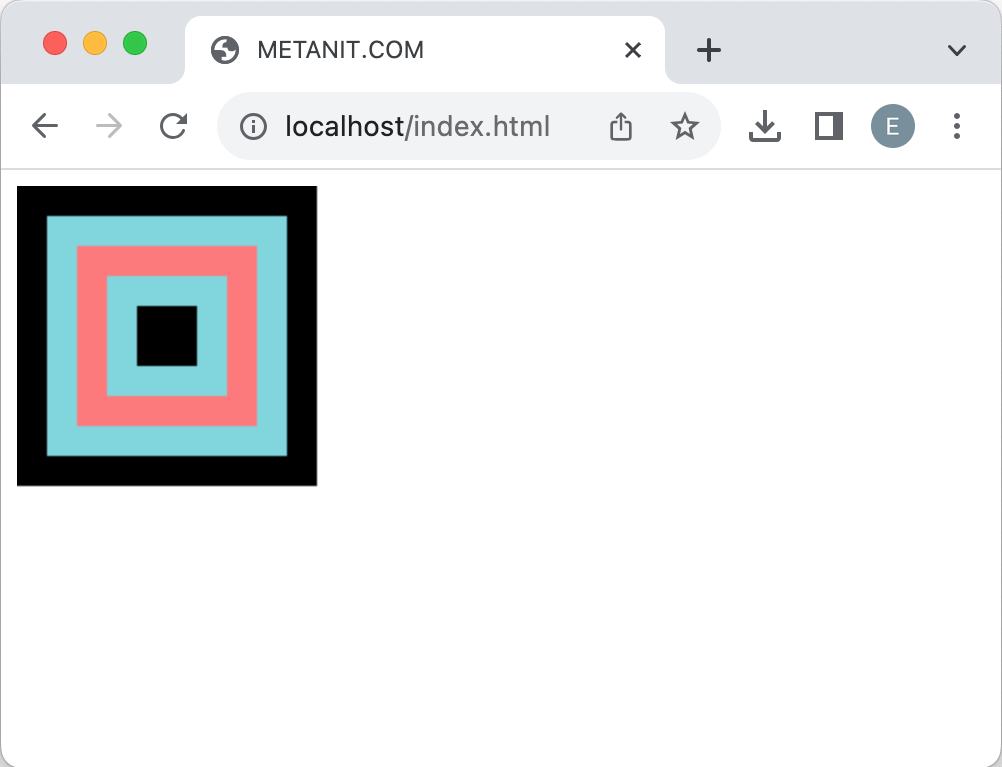
Здесь сначала создается квадрат высотой 150 пикселей и шириной 150 пикселей с использованием настроек по умолчанию (цвет заливки по умолчанию черный).
Вызвав save(), мы сохранием эти значения по умолчанию в стек. Затем цвет заливки устанавливается на значение "#7ed6df" (оттенок зеленого цвета), и
создается квадрат немного меньшего размера (смещением по горизонтали и вертикали). Повторный вызов save() также сохранит эти настройки в стек.
Далее цвет фона устанавливается в "#ff7979" (разновидность красного), и снова рисуется квадрат меньшего размера.
Затем вызов restore() загружает настройки, которые были последними сохранены в стеке, то есть те, в которых цвет заливки был установлен на
зеленый (поэтому созданный впоследствии квадрат имеет этот цвет). Таким же образом второй вызов функции restore() затем загрузит начальные настройки, где применяется черный цвет.
- Глава 1. Введение в JavaScript
- Глава 2. Основы javascript
- Глава 3. Функциональное программирование
- Глава 4. Объектно-ориентированное программирование
- Объекты
- Ключевое слово this
- Вложенные объекты и массивы в объектах
- Копирование и сравнение объектов
- Проверка наличия и перебор методов и свойств
- Объекты в функциях
- Функции-конструкторы объектов
- Расширение объектов. Прототипы
- Функция как объект. Методы call и apply
- Функция Object.create. Конфигурация свойств объектов
- Наследование прототипов
- Наследование прототипов конструкторов
- Инкапсуляция свойств. Геттеры и сеттеры
- Деструктуризация
- Оператор ?.
- Константные объекты. Запрет изменения объекта
- Глава 5. ООП. Классы.
- Глава 6. Массивы
- Глава 7. Строки и регулярные выражения
- Глава 8. Обработка ошибок
- Глава 9. Встроенные объекты
- Глава 10. Коллекции и итераторы
- Глава 11. Работа с DOM
- Глава 12. События
- Глава 13. Работа с формами
- Глава 14. Работа с браузером и BOM
- Глава 15. Форматы JSON и XML
- Глава 16. Хранение данных
- Глава 17. Promise, async и await
- Глава 18. AJAX-запросы и XMLHttpRequest
- Глава 19. Fetch API
- Глава 20. Web Socket API и Server-Sent Events
- Глава 21. Локализация
- Глава 22. Модули
- Глава 23. Canvas API
- Глава 24. IndexDB API
- Глава 25. Drag-and-Drop API
- Глава 26. File API
- Глава 27. Web Worker API
- Глава 28. Дополнительные Web API
- Глава 29. Дополнительные статьи