Селекторы
Определение стиля начинается с селектора. Например:
div{
width:50px; /* ширина */
height:50px; /* высота */
background-color:red; /* цвет фона */
margin: 10px; /* отступ от других элементов */
}
В данном случае селектором является div. Ряд селекторов наследуют название форматируемых элементов, например, div, p, h2 и т. д.
При определении такого селектора его стиль будет применяться ко всем элементам соответствующих данному селектору. То есть выше определенный стиль будет
применяться ко всем элементам <div> на веб-странице:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы CSS</title>
<style>
div{
width:50px;
height:50px;
background-color:red;
margin: 10px;
}
</style>
</head>
<body>
<h2>Селекторы CSS</h2>
<div></div>
<div></div>
<div></div>
</body>
</html>
Здесь на странице 3 элемента div, и все они будут стилизованы:

Классы
Иногда для одних и тех же элементов требуется различная стилизация. И в этом случае мы можем использовать классы.
Для определения селектора класса в CSS перед названием класса ставится точка:
.redBlock{
background-color:red;
}
Название класса может быть произвольным. Например, в данном случае название класса - "redBlock". Однако при этом в имени класса разрешается использовать буквы, числа, дефисы и знаки подчеркивания, причем начинать название класса должно обязательно с буквы.
Также стоит учитывать регистр имен: названия "article" и "ARTICLE" будут представлять разные классы.
После определения класса мы можем его применить к элементу с помощью атрибута class. Например:
<div class="redBlock"></div>
Определим и используем несколько классов:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Классы CSS</title>
<style>
div{
width: 50px;
height: 50px;
margin: 10px;
}
.redBlock{
background-color: red;
}
.blueBlock{
background-color: blue;
}
</style>
</head>
<body>
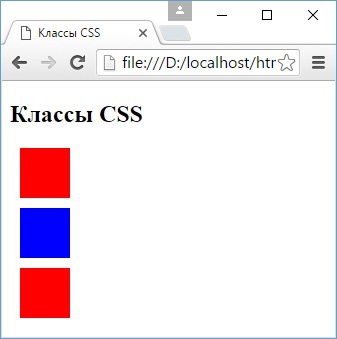
<h2>Классы CSS</h2>
<div class="redBlock"></div>
<div class="blueBlock"></div>
<div class="redBlock"></div>
</body>
</html>

Идентификаторы
Для идентификации уникальных на веб-станице элементов используются идентификаторы, которые определяются с помощью атрибутов id. Например, на странице может быть головной блок или шапка:
<div id="header"></div>
Определение стилей для идентификаторов аналогично определению классов, только вместо точки ставится символ решетки #:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Идентификаторы CSS</title>
<style>
div{
margin: 10px;
border: 1px solid #222;
}
#header{
height: 80px;
background-color: #ccc;
}
#content{
height: 180px;
background-color: #eee;
}
#footer{
height: 80px;
background-color: #ccc;
}
</style>
</head>
<body>
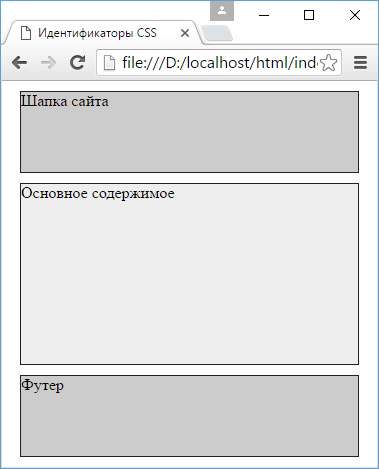
<div id="header">Шапка сайта</div>
<div id="content">Основное содержимое</div>
<div id="footer">Футер</div>
</body>
</html>

Однако стоит заметить, что идентификаторы в большей степени относятся к структуре веб-странице и в меньшей степени к стилизации. Для стилизации преимущественно используются классы, нежели идентификаторы.
Универсальный селектор
Кроме селекторов тегов, классов и идентификаторов в css также есть так называемый универсальный селектор, который представляет знак звездочки (*). Он применяет стили ко всем элементам на html-странице:
*{
background-color: red;
}
Стилизация группы селекторов
Иногда определенные стили применяются к целому ряду селекторов. Например, мы хотим применить ко всем заголовкам подчеркивание. В этом случае мы можем перечислить селекторы всех элементов через запятую:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы CSS</title>
<style>
h1, h2, h3, h4{
color: red;
}
</style>
</head>
<body>
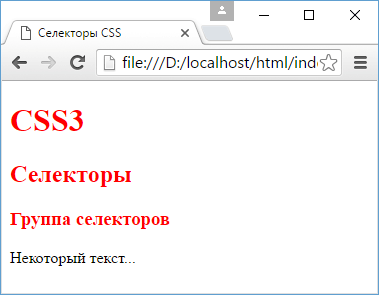
<h1>CSS3<h1>
<h2>Селекторы</h2>
<h3>Группа селекторов</h3>
<p>Некоторый текст...</p>
</body>
</html>

Группа селекторов может содержать как селекторы тегов, так и селекторы классов и идентификаторов, например:
h1, #header, .redBlock{
color: red;
}
- Глава 1. Введение в HTML5
- Глава 2. Элементы в HTML5
- Глава 3. Работа с формами
- Глава 4. Семантическая структура страницы
- Глава 5. Основы CSS3. Селекторы
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов. Box-sizing
- Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Глава 8. Трансформации, переходы и анимации
- Глава 9. Адаптивный дизайн
- Глава 10. Мультимедиа
- Глава 11. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов. justify-content
- Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 12. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 13. Переменные в CSS