Параметры строки запроса
Кроме параметров маршрута в запросе могут передаваться параметры строки запроса. Например, в запросе http://localhost:4200/item?product=phone&price=200
часть product=phone&price=200 будет представлять параметры запроса - product и price. Такие параметры помещаются в конце адреса после
вопросительного знака и разделяются амперсандом.
Параметры строки запроса не влияют на определение маршрутов, и их количество произвольно. Так, для работы возьмем проект из прошлой темы.

В этом проекте определен компонент ItemComponent, который получает параметр маршрута. Добавим в него также получения параметров из строки запроса:
import { Component} from "@angular/core";
import { ActivatedRoute, Params } from "@angular/router";
import { Observable } from "rxjs";
@Component({
selector: "item-info",
template: `<h2>Модель {{id}}</h2>
<div>Товар: {{product}}</div>
<div>Цена: {{price}}</div>`
})
export class ItemComponent{
id:number|undefined;
product:string|undefined;
price:number|undefined;
constructor(private route: ActivatedRoute){
// отслеживаем изменение параметра id
route.params.subscribe(params=>this.id=params["id"]);
// отслеживаем изменение параметров строки запроса
route.queryParams.subscribe(
(queryParam: Observable<Params>) => {
this.product = queryParam["product"];
this.price = queryParam["price"];
}
);
}
}
Для хранения полученных параметров определены свойства product и price. Получение параметров из строки запроса аналогично получению данных из маршрута,
только в данном случае у класса ActivatedRoute применяется свойство queryParams, которое представляет тип Observable<Params>.
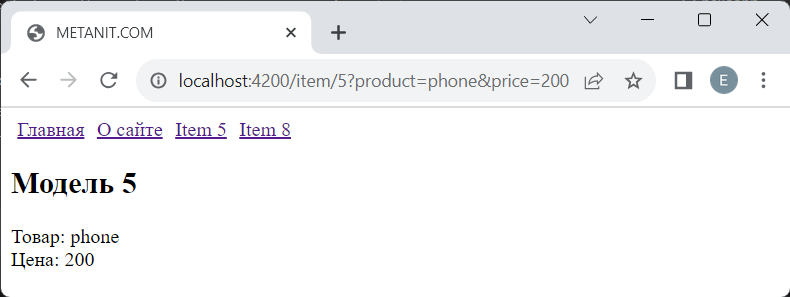
И после этого мы сможем передавать через строку запроса данные в ItemComponent, например, с помощью запроса http://localhost:4200/item/5?product=phone&price=200.
Теперь изменим код AppComponent, определив ссылки с параметрами:
import { Component} from "@angular/core";
import { RouterOutlet, RouterLink} from "@angular/router";
@Component({
selector: "my-app",
standalone: true,
imports: [RouterOutlet, RouterLink],
styles: `a {padding: 5px;}`,
template: `<div>
<nav>
<a routerLink="">Главная</a>
<a routerLink="/about">О сайте</a>
<a routerLink="/item/5" [queryParams]="{>product':'phone', 'price': 200}">Item 5</a>
<a routerLink="/item/8" [queryParams]="{'product':'tablet'}">Item 8</a>
</nav>
<router-outlet></router-outlet>
</div>`
})
export class AppComponent {}
Для передачи параметров к ссылке применяется директива queryParams, которая принимает javascript-объект.

- Глава 1. Введение в Angular
- Глава 2. Основы Angular
- Глава 3. Директивы
- Глава 4. Сервисы и dependency injection
- Глава 5. Работа с формами
- Глава 6. HTTP и взаимодействие с сервером
- Глава 7. Маршрутизация
- Глава 8. Pipes
- Глава 9. Дополнительные статьи