Отправка форм
Для отправки данных на сервер нередко используются формы html. В этом случае обычно для отправки данных используются запросы типа POST. Для получения подобных данных в ASP.NET Core в классе HttpRequest определено свойство Form. Рассмотрим, как мы можем получить подобные данные.
Прежде всего определим в проекте в папке html файл index.html

Определим в нем следующее содержимое:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<h2>User form</h2>
<form method="post" action="postuser">
<p>Name: <input name="name" /></p>
<p>Age: <input name="age" type="number" /></p>
<input type="submit" value="Send" />
</form>
</body>
</html>
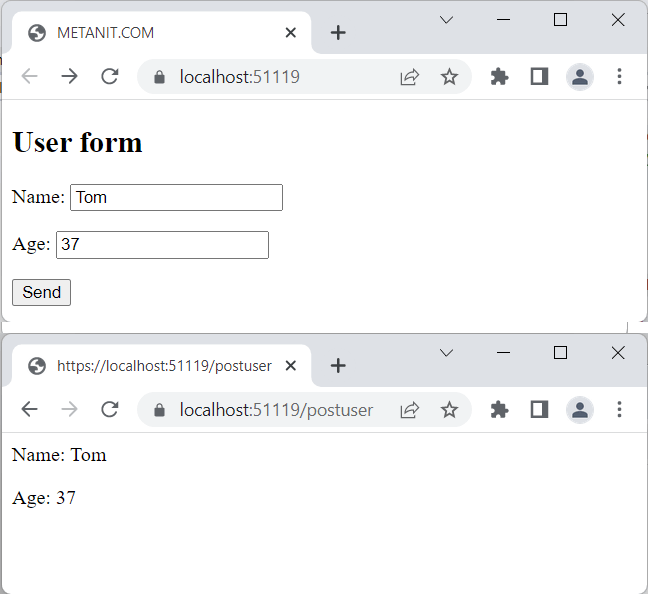
Здесь определена форма условно для ввода данных пользователя, которая в запросе типа POST (атрибут method="post") отправляет данные по адресу "postuser"
(атрибут action="postuser")
На форме определены два поля ввода. Первое поле предназначено для ввода имени пользователя. Второе поле - для ввода возроста пользователя.
Для получения этих данных определим в файле Program.vb следующий код:
Imports Microsoft.AspNetCore.Builder
Imports Microsoft.AspNetCore.Http
Module Program
Sub Main(args As String())
Dim builder = WebApplication.CreateBuilder(args)
Dim app = builder.Build()
app.Run(Async Function(context As HttpContext) As Task
context.Response.ContentType = "text/html; charset=utf-8"
' если обращение идет по адресу "/postuser", получаем данные формы
If context.Request.Path.Value = "/postuser" Then
Dim form = context.Request.Form
Dim name = form("name")
Dim age = form("age")
Await context.Response.WriteAsync($"<div><p>Name: {name}</p><p>Age: {age}</p></div>")
Else
Await context.Response.SendFileAsync("html/index.html")
End If
End Function)
app.Run()
End Sub
End Module
Здесь, если запрошен адрес "/postuser", то предполагается, что отправлена некоторая форма. Сначала получаем отправленную форму в переменную form:
Dim form = context.Request.Form
Свойство Request.Form возвращает объект IFormCollection - своего рода словарь, где по ключу можно получить значение элемента.
При этом в качестве ключей выступает названия полей форм (значения атрибутов name элементов формы):
<input name="age" type="number" />
Так, в данном случае название поля (значение атрибута name) равно "age". Соответственно в Request.Form по этому имени мы можем получить его значение:
Dim age = form("age")
После получения данных формы они отправляются обратно клиенту:

Получение массивов
Усложним задачу и добавим в форму на странице index.html несколько полей, которые будут представлять массив:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<h2>User form</h2>
<form method="post" action="postuser">
<p>Name: <br />
<input name="name" />
</p>
<p>Age: <br />
<input name="age" type="number" />
</p>
<p>
Languages:<br />
<input name="languages" /><br />
<input name="languages" /><br />
<input name="languages" /><br />
</p>
<input type="submit" value="Send" />
</form>
</body>
</html>
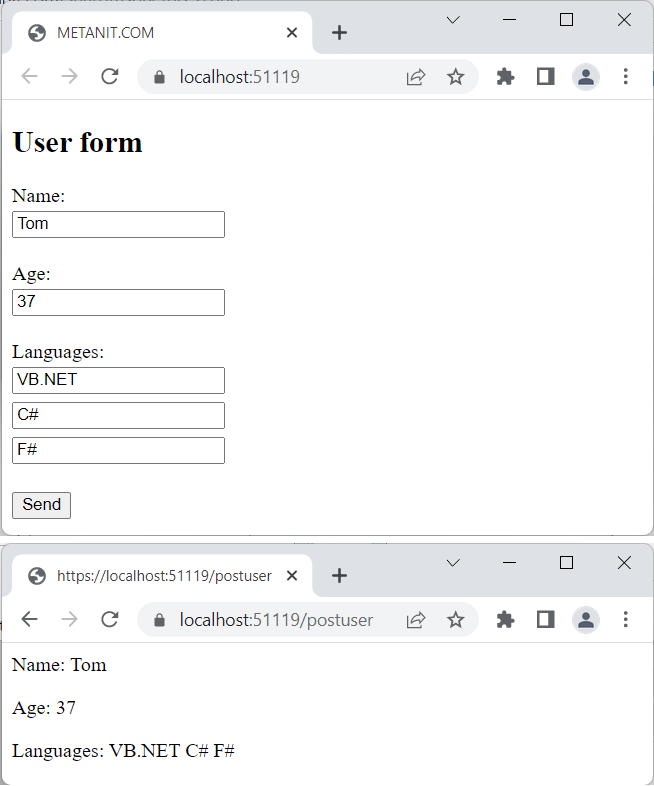
Здесь добавлено три поля ввода, которые имеют одно и то же имя. Поэтому при их отправке будет формироваться массив из трех значений. Теперь получим эти значения в коде Visual Basic .NET:
Imports Microsoft.AspNetCore.Builder
Imports Microsoft.AspNetCore.Http
Module Program
Sub Main(args As String())
Dim builder = WebApplication.CreateBuilder(args)
Dim app = builder.Build()
app.Run(Async Function(context As HttpContext) As Task
context.Response.ContentType = "text/html; charset=utf-8"
' если обращение идет по адресу "/postuser", получаем данные формы
If context.Request.Path.Value = "/postuser" Then
Dim form = context.Request.Form
Dim name = form("name")
Dim age = form("age")
Dim languages As String() = form("languages")
'создаем из массива languages одну строку
Dim langList = String.Empty
For Each lang In languages
langList += $" {lang}"
Next
Await context.Response.WriteAsync($"<div><p>Name: {name}</p>" +
$"<p>Age: {age}</p>" +
$"<div>Languages:{langList}</ul></div>")
Else
Await context.Response.SendFileAsync("html/index.html")
End If
End Function)
app.Run()
End Sub
End Module
Поскольку параметр "languages" представляет массив, то и сопоствляться он будет с массивом строк:
Dim languages As String() = form("languages")
Для вывода на веб-страницу из этого массива формируется код html в виде строки:

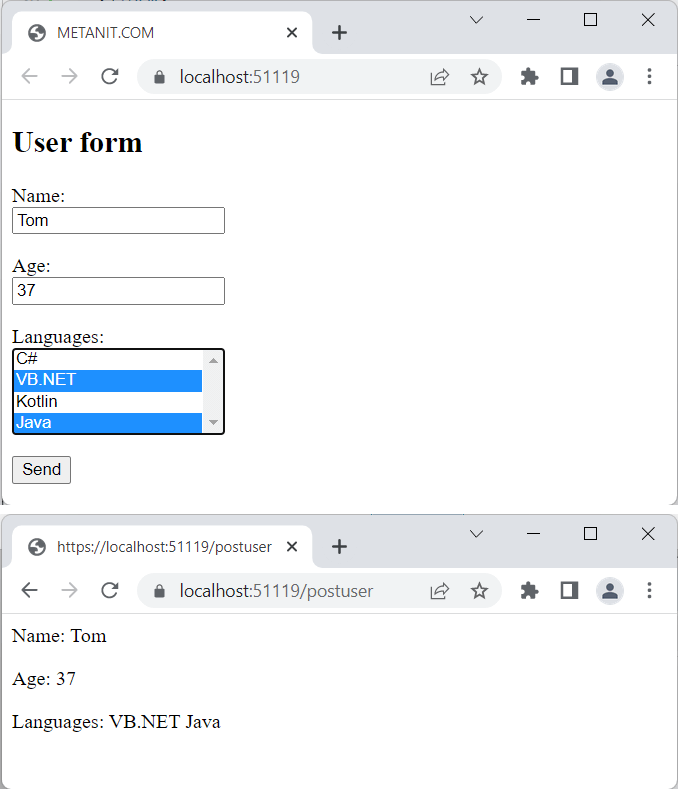
Подобным образом можно передавать значения массива полей других типов, либо полей, которые представляют набор элементов, например, элемента select, который поддерживает множественный выбор:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<h2>User form</h2>
<form method="post" action="postuser">
<p>Name: <br />
<input name="name" />
</p>
<p>Age: <br />
<input name="age" type="number" />
</p>
<p>
Languages:<br />
<select multiple name="languages">
<option>C#</option>
<option>VB.NET</option>
<option>Kotlin</option>
<option>Java</option>
</select>
</p>
<input type="submit" value="Send" />
</form>
</body>
</html>

- Глава 1. Введение в ASP.NET Core
- Глава 2. Основы в ASP.NET Core
- Создание и запуск приложения. WebApplication и WebApplicationBuilder
- Конвейер обработки запроса и middleware
- Метод Run и определение терминальный middleware
- Класс HttpResponse. Отправка ответа
- Класс HttpRequest. Получение данных запроса
- Отправка файлов
- Отправка форм
- Переадресация
- Отправка и получение json
- Создание простейшего API
- Загрузка файлов на сервер
- Метод Use
- Создание ветки конвейера. UseWhen и MapWhen
- Метод Map
- Классы middleware
- Построение конвейера обработки запроса
- Глава 3. Dependency Injection
- Глава 4. Маршрутизация
- Глава 5. Статические файлы