Работа с таблицами
Данное руководство устарело. Актуальное руководство: Руководство по ASP.NET Core
Для оформления таблиц в Bootstrap предназначен класс table. Например, пусть у нас есть такая таблица:
<div class="row">
<div class="col-md-6">
<table class="table">
<tbody>
<tr>
<th>
Язык
</th>
<th>
Процент
</th>
</tr>
<tr><td>C</td><td>17.5%</td></tr>
<tr><td>Java</td><td>16.4%</td></tr>
<tr><td>Objective-C</td><td>12.1%</td></tr>
<tr><td>C++</td><td>6.3%</td></tr>
<tr><td>C#</td><td>5.6%</td></tr>
</tbody>
</table>
</div>
</div>
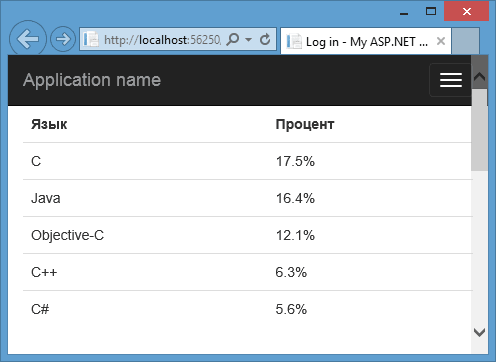
Тогда применение класса table будет давать следующий вывод:

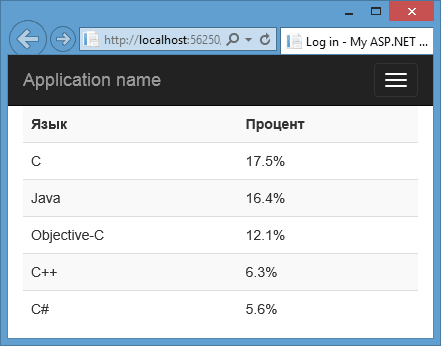
Кроме этого класса мы можем использовать в дополнение к нему еще ряд классов. Например, класс table-striped позволяет выделить четные и нечетные строки в таблице:
<table class="table table-striped">
<tbody>
...........................
</tbody>
</table>

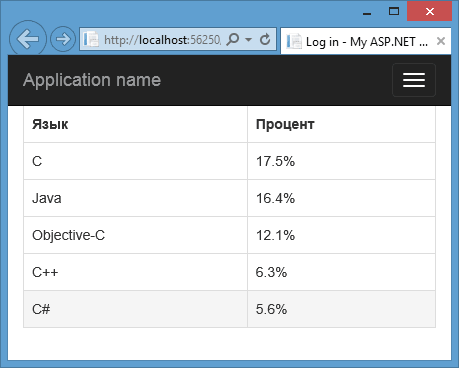
Класс table-bordered создает границы для таблицы и ее ячеек, а класс table-hover позволяет выделять строку при наведении на нее курсором:
<table class="table table-bordered table-hover">
<tbody>
...........................
</tbody>
</table>

Итак, мы рассмотрели только небольшую часть возможностей, которые предлагает Bootstrap. Но вне сомнения то, что использование данного фреймворка позволяет быстрее создавать адаптивные веб-приложения и расширяет арсенал веб-разработчика.
- Глава 1. Введение в ASP NET MVC
- Глава 2. Создание первого приложения ASP.NET MVC 5
- Глава 3. Контроллеры
- Глава 4. Представления
- Глава 5. Модели
- Модели и БД
- Подключение к базе данных
- Шаблонные хелперы
- Редактирование данных
- Добавление и удаление данных
- Шаблоны формирования
- Модели со сложной структурой
- Работа со сложными моделями
- Модели со связью многие-ко-многим
- Работа с моделями со связью многие-ко-многим
- Передача массивов и сложных данных в контроллер
- Миграция баз данных
- Создание пагинации
- Переопределение шаблонов формирования
- Переопределение шаблонов отображения и редактирования
- Фильтрация данных
- Domain Model и View Model
- Управление иерархическими данными
- Глава 6. Маршрутизация
- Глава 7. Метаданные и валидация модели
- Глава 8. Фильтры
- Глава 9. Привязка модели
- Глава 10. JavaScript и AJAX
- Глава 11. OWIN и Katana
- Глава 12. Авторизация и аутентификация в MVC 5
- ASP.NET Identity
- Базовые классы AspNet Identity
- Авторизация через внешние сервисы
- Переопределение системы AspNet Identity
- Работа с ролями в AspNet Identity
- Аутентификация форм
- Использование объектов Claim
- Настройка валидации пароля в ASP.NET Identity
- Валидация пользователя в ASP.NET Identity
- Подтверждение Email в ASP.NET Identity 2.0
- Подтверждение телефона по SMS в ASP.NET Identity 2.0
- Сброс пароля в ASP.NET Identity 2.0
- Универсальные провайдеры в MVC 5
- Переопределение универсальных провайдеров. Провайдер ролей
- Создание приложения с ASP.NET Identity с нуля
- Регистрация и создание пользователей в ASP.NET Identity
- Авторизация пользователей в ASP.NET Identity
- Редактирование и удаление пользователей
- Добавление ролей в ASP.NET Identity
- Аутентификация OWIN и ClaimsIdentity
- Авторизация на основе Claims
- Глава 13. Бандлы и минификация
- Глава 14. Bootstrap в ASP.NET MVC 5
- Глава 16. SignalR 2
- Глава 17. Работа с jQuery UI и визуальными элементами
- Глава 18. Тестирование веб-приложений
- Глава 19. Управление жизненным циклом приложения
- Глава 20. Кэширование в ASP.NET MVC
- Глава 21. Внедрение зависимостей в ASP.NET MVC
- Глава 22. URL Rewriting
- Глава 23. Архитектура приложений
- Onion-архитектура. Часть 1
- Onion-архитектура. Часть 2
- Паттерн Unit of Work
- AutoMapper
- Многоуровневая архитектура
- Монолитная архитектура
- Data Access Layer
- Business Logic Layer
- Presentation Layer
- ASP.NET Identity в многоуровневой архитектуре. Часть 1
- ASP.NET Identity в многоуровневой архитектуре. Часть 2
- ASP.NET Identity в многоуровневой архитектуре. Часть 3
- Глава 24. Дополнительные статьи
- Действия по расписанию и Quartz.NET
- Настройка страниц ошибок
- Удаленное тестирование приложения
- Приложение на Angular 2/8
- Генерация Sitemap.xml
- Загрузка файлов на сервер
- Локализация чисел decimal
- Загрузка файлов в БД
- Работа конвейера веб-сервера IIS
- Жизненный цикл приложения
- Подгрузка с прокруткой списка в MVC и Web API
- Динамическая загрузка списка по выбору из другого списка
- PostgreSQL
- Сжатие изображений с помощью ImageResizer
- Архивация файлов на лету
- Работа с MySQL
- Dapper
- Динамическая локализация
- Глава 25. React.JS