MySQL и Express
Создадим простейшее веб-приложение, которое взаимодействует с бд MySQL. Для работы возьмем созданную ранее базу данных, которая хранит пользователей и имеет три столбца: id, name и age.
Прежде всего определим новый проект и добавим в него пакеты express, mysql2 и handlebars:
npm install --save hbs express mysql2
В качестве визуальной части мы будем использовать представления Handlebars. Поэтому определим в проекте новую папку views. В нее добавим новый файл index.hbs:
<!DOCTYPE html>
<html>
<head>
<title>Список пользователей</title>
<meta charset="utf-8" />
</head>
<body>
<h1>Список пользователей</h1>
<p><a href="/create">Добавить пользователя</a></p>
<table>
<tr><th>Name</th><th>Age</th><th></th></tr>
{{#each users}}
<tr>
<td>{{this.name}}</td>
<td>{{this.age}}</td>
<td>
<a href="/edit/{{this.id}}">Edit</a>|
<form action="delete/{{this.id}}" method="POST" style="display:inline;">
<input type="submit" value="Delete" />
</form>
</td>
</tr>
{{/each}}
</table>
</body>
<html>
Данное представление выводит список объектов в виде таблицы. Рядом с каждый объектом определена ссылка на редактирования объекта и кнопка для удаления объекта. Над таблицей определена ссылка на добавление новых объектов.
Также добавим в папку views новый файл create.hbs с формой для создания нового объекта:
<!DOCTYPE html>
<html>
<head>
<title>Добавление пользователя</title>
<meta charset="utf-8" />
<style>.field{width:180px;}</style>
</head>
<body>
<h1>Добавление пользователя</h1>
<form method="POST">
<label>Имя</label><br>
<input name="name" class="field"/><br><br>
<label>Возраст</label><br>
<input name="age" type="number" class="field" min="1" max="110" /><br><br>
<input type="submit" value="Отправить" />
</form>
<a href="/">К списку пользователей</a>
</body>
<html>
И также добавим в папку views новый файл edit.hbs с формой для редактирования объекта:
<!DOCTYPE html>
<html>
<head>
<title>Редактирование пользователя</title>
<meta charset="utf-8" />
<style>.field{width:180px;}</style>
</head>
<body>
<h1>Редактирование пользователя</h1>
<form action="/edit" method="POST">
<input type="hidden" name="id" value="{{user.id}}" />
<label>Имя</label><br>
<input name="name" value="{{user.name}}" class="field" /><br><br>
<label>Возраст</label><br>
<input name="age" type="number" min="1" max="110" value="{{user.age}}" class="field" /><br><br>
<input type="submit" value="Отправить" />
</form>
<a href="/">К списку пользователей</a>
</body>
<html>
И определим в корневой папке проекта файл app.js, который будет представлять главный файл приложения:
const mysql = require("mysql2");
const express = require("express");
const app = express();
const urlencodedParser = express.urlencoded({extended: false});
const pool = mysql.createPool({
connectionLimit: 5,
host: "localhost",
user: "root",
database: "usersdb2",
password: "123456"
});
app.set("view engine", "hbs");
// получение списка пользователей
app.get("/", function(req, res){
pool.query("SELECT * FROM users", function(err, data) {
if(err) return console.log(err);
res.render("index.hbs", {
users: data
});
});
});
// возвращаем форму для добавления данных
app.get("/create", function(req, res){
res.render("create.hbs");
});
// получаем отправленные данные и добавляем их в БД
app.post("/create", urlencodedParser, function (req, res) {
if(!req.body) return res.sendStatus(400);
const name = req.body.name;
const age = req.body.age;
pool.query("INSERT INTO users (name, age) VALUES (?,?)", [name, age], function(err, data) {
if(err) return console.log(err);
res.redirect("/");
});
});
// получем id редактируемого пользователя, получаем его из бд и отправлям с формой редактирования
app.get("/edit/:id", function(req, res){
const id = req.params.id;
pool.query("SELECT * FROM users WHERE id=?", [id], function(err, data) {
if(err) return console.log(err);
res.render("edit.hbs", {
user: data[0]
});
});
});
// получаем отредактированные данные и отправляем их в БД
app.post("/edit", urlencodedParser, function (req, res) {
if(!req.body) return res.sendStatus(400);
const name = req.body.name;
const age = req.body.age;
const id = req.body.id;
pool.query("UPDATE users SET name=?, age=? WHERE id=?", [name, age, id], function(err, data) {
if(err) return console.log(err);
res.redirect("/");
});
});
// получаем id удаляемого пользователя и удаляем его из бд
app.post("/delete/:id", function(req, res){
const id = req.params.id;
pool.query("DELETE FROM users WHERE id=?", [id], function(err, data) {
if(err) return console.log(err);
res.redirect("/");
});
});
app.listen(3000, function(){
console.log("Сервер ожидает подключения...");
});
В итоге проект будет выглядеть слеудющим образом:

При обращении к корню приложения срабатывает метод
app.get("/", function(req, res){
pool.query("SELECT * FROM users", function(err, data) {
if(err) return console.log(err);
res.render("index.hbs", {
users: data
});
});
});
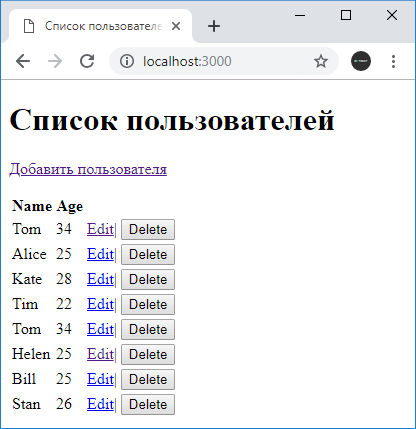
Он получает данные из бд и передает их представлению index.hbs. И если в бд есть уже какие-нибудь данные, то при запуске приложения мы увидим их на странице:

При нажатии на ссылку добавления серверу будет отправлятьс get-запрос, который будет обрабатываться следующим методом:
app.get("/create", function(req, res){
res.render("create.hbs");
});
Метод возвращает пользователю форму для добавления:

После заполнения формы и нажатия на кнопку данные в запросе POST отправляются методу:
app.post("/create", urlencodedParser, function (req, res) {
if(!req.body) return res.sendStatus(400);
const name = req.body.name;
const age = req.body.age;
pool.query("INSERT INTO users (name, age) VALUES (?,?)", [name, age], function(err, data) {
if(err) return console.log(err);
res.redirect("/");
});
});
Метод получает отправленные данные и посредством SQL-команды INSERT отправляет их БД.
При нажатии на ссылку редактирования в списке объектов следующему методу в GET-зпросе передается id объекта:
app.get("/edit/:id", function(req, res){
const id = req.params.id;
pool.query("SELECT * FROM users WHERE id=?", [id], function(err, data) {
if(err) return console.log(err);
res.render("edit.hbs", {
user: data[0]
});
});
});
Метод получает id и по нему извлекает из БД нужный объект из БД и передается его на форму в представлении edit.hbs:

После редактирования и нажатия на кнопку данные отправляются в POST-запросе следующему методу:
app.post("/edit", urlencodedParser, function (req, res) {
if(!req.body) return res.sendStatus(400);
const name = req.body.name;
const age = req.body.age;
const id = req.body.id;
pool.query("UPDATE users SET name=?, age=? WHERE id=?", [name, age, id], function(err, data) {
if(err) return console.log(err);
res.redirect("/");
});
});
Метод получает данные и с помощью команды UPDATE отправляет их в БД.
При нажатии на кнопку удаления в списке объектов срабатывает метод
app.post("/delete/:id", function(req, res){
const id = req.params.id;
pool.query("DELETE FROM users WHERE id=?", [id], function(err, data) {
if(err) return console.log(err);
res.redirect("/");
});
});
Метод получает id удаляемого объкта и удаляет его из БД с помощью команды DELETE.
Таким образом, мы можем связать в приложении Node.js Express и взаимодействие с базой данных MySQL.
- Глава 1. Введение в Node.js
- Глава 2. Основы работы с Node.js
- Глава 3. Сервер
- Глава 4. Express
- Начало работы с Express
- Конвейер обработки запроса и middleware
- Отправка ответа
- Статические файлы
- Маршрутизация
- Переадресация
- Передача данных приложению. Параметры строки запроса
- POST-запросы и отправка форм
- Параметры маршрута
- Router
- JSON и AJAX
- Представления и движок представлений Handlebars
- Частичные представления в Handlebars
- Layout в Handlebars
- Хелперы в Handlebars
- Движок EJS
- Движок Pug
- Частичные представления и layout в Pug
- Создание API
- Глава 5. Тестирование
- Глава 6. Node.js и MongoDB
- Глава 7. MySQL
- Глава 8. Sequelize
- Глава 9. Паттерн MVC
- Глава 10. Загрузка файлов