Работа со сложными моделями
Данное руководство устарело. Актуальное руководство: Руководство по ASP.NET Core
В предыдущей теме мы создали две модели Player и Team и вывели элементы из таблицы Players на страницу. Теперь посмотрим, как проделать остальные операции с моделями. В общем-то тут будет все то же самое, что и с обычными моделями за тем исключением, что нам надо учитывать навигационные свойства, которые есть в сложной модели.
Добавление модели
При добавлении модели, имеющий внешний ключ, характерно все то же самое, что и для обычной модели. Единственное дополнение - нам надо также передавать в представление набор значений для связи внешнего ключа с другой таблицей. Итак, добавим в контроллер следующее действие Create:
[HttpGet]
public ActionResult Create()
{
// Формируем список команд для передачи в представление
SelectList teams = new SelectList(db.Teams, "Id", "Name");
ViewBag.Teams = teams;
return View();
}
[HttpPost]
public ActionResult Create(Player player)
{
//Добавляем игрока в таблицу
db.Players.Add(player);
db.SaveChanges();
// перенаправляем на главную страницу
return RedirectToAction("Index");
}
Первый метод обрабатывает GET-запрос и возвращает представление, передавая в него объект SelectList - список всех команд.
Второй метод получает введенную пользователем в представлении модель и добавляет ее в БД. А теперь создадим представление Create.cshtml:
@model NavigationProperty.Models.Player
@{
ViewBag.Title = "Добавление игрока";
Layout = "~/Views/Shared/_Layout.cshtml";
}
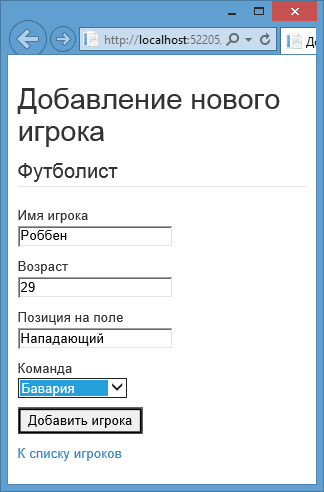
<h2>Добавление нового игрока</h2>
@using (Html.BeginForm())
{
<fieldset>
<legend>Футболист</legend>
<p>
Имя игрока <br />
@Html.EditorFor(model => model.Name)
</p>
<p>
Возраст <br />
@Html.EditorFor(model => model.Age)
</p>
<p>
Позиция на поле <br />
@Html.EditorFor(model => model.Position)
</p>
<p>
Команда <br />
@Html.DropDownListFor(model => model.TeamId, ViewBag.Teams as SelectList)
</p>
<p>
<input type="submit" value="Добавить игрока" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("К списку игроков", "Index")
</div>
Как и в случае с простыми моделями, мы привязываем поля к определенному свойству.
Тут следует лишь отметить создание выпадающего списка, из которого мы выбираем команду. Выбираемое значение в этом списке привязывается к свойству модели TeamId.

Редактирование модели
Редактирование работает подобным способом. Определим в контроллере следующее действие Edit:
[HttpGet]
public ActionResult Edit(int? id)
{
if (id == null)
{
return HttpNotFound();
}
// Находим в бд футболиста
Player player = db.Players.Find(id);
if (player != null)
{
// Создаем список команд для передачи в представление
SelectList teams = new SelectList(db.Teams, "Id", "Name", player.TeamId);
ViewBag.Teams = teams;
return View(player);
}
return RedirectToAction("Index");
}
[HttpPost]
public ActionResult Edit(Player player)
{
db.Entry(player).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
Здесь также в виде объекта SelectList создается список команд, которые извлекаются из БД. И после получения запроса на редактирование определенной модели Player контроллер передает эту модель и список команд в представление Edit.cshtml:
@model NavigationProperty.Models.Player
@{
ViewBag.Title = "Edit";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Изменение игрока</h2>
@using (Html.BeginForm())
{
<fieldset>
<legend>Футболист</legend>
@Html.HiddenFor(model => model.Id)
<p> Имя игрока <br />
@Html.EditorFor(model => model.Name)
</p>
<p>Возраст <br />
@Html.EditorFor(model => model.Age)
</p>
<p>Позиция на поле <br />
@Html.EditorFor(model => model.Position)
</p>
<p>Команда <br />
@Html.DropDownListFor(model => model.TeamId, ViewBag.Teams as SelectList)
</p>
<p>
<input type="submit" value="Сохранить" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Вернуться к списку футболистов", "Index")
</div>
Ну и удаление производится также, как и в случае с обычной моделью.
- Глава 1. Введение в ASP NET MVC
- Глава 2. Создание первого приложения ASP.NET MVC 5
- Глава 3. Контроллеры
- Глава 4. Представления
- Глава 5. Модели
- Модели и БД
- Подключение к базе данных
- Шаблонные хелперы
- Редактирование данных
- Добавление и удаление данных
- Шаблоны формирования
- Модели со сложной структурой
- Работа со сложными моделями
- Модели со связью многие-ко-многим
- Работа с моделями со связью многие-ко-многим
- Передача массивов и сложных данных в контроллер
- Миграция баз данных
- Создание пагинации
- Переопределение шаблонов формирования
- Переопределение шаблонов отображения и редактирования
- Фильтрация данных
- Domain Model и View Model
- Управление иерархическими данными
- Глава 6. Маршрутизация
- Глава 7. Метаданные и валидация модели
- Глава 8. Фильтры
- Глава 9. Привязка модели
- Глава 10. JavaScript и AJAX
- Глава 11. OWIN и Katana
- Глава 12. Авторизация и аутентификация в MVC 5
- ASP.NET Identity
- Базовые классы AspNet Identity
- Авторизация через внешние сервисы
- Переопределение системы AspNet Identity
- Работа с ролями в AspNet Identity
- Аутентификация форм
- Использование объектов Claim
- Настройка валидации пароля в ASP.NET Identity
- Валидация пользователя в ASP.NET Identity
- Подтверждение Email в ASP.NET Identity 2.0
- Подтверждение телефона по SMS в ASP.NET Identity 2.0
- Сброс пароля в ASP.NET Identity 2.0
- Универсальные провайдеры в MVC 5
- Переопределение универсальных провайдеров. Провайдер ролей
- Создание приложения с ASP.NET Identity с нуля
- Регистрация и создание пользователей в ASP.NET Identity
- Авторизация пользователей в ASP.NET Identity
- Редактирование и удаление пользователей
- Добавление ролей в ASP.NET Identity
- Аутентификация OWIN и ClaimsIdentity
- Авторизация на основе Claims
- Глава 13. Бандлы и минификация
- Глава 14. Bootstrap в ASP.NET MVC 5
- Глава 16. SignalR 2
- Глава 17. Работа с jQuery UI и визуальными элементами
- Глава 18. Тестирование веб-приложений
- Глава 19. Управление жизненным циклом приложения
- Глава 20. Кэширование в ASP.NET MVC
- Глава 21. Внедрение зависимостей в ASP.NET MVC
- Глава 22. URL Rewriting
- Глава 23. Архитектура приложений
- Onion-архитектура. Часть 1
- Onion-архитектура. Часть 2
- Паттерн Unit of Work
- AutoMapper
- Многоуровневая архитектура
- Монолитная архитектура
- Data Access Layer
- Business Logic Layer
- Presentation Layer
- ASP.NET Identity в многоуровневой архитектуре. Часть 1
- ASP.NET Identity в многоуровневой архитектуре. Часть 2
- ASP.NET Identity в многоуровневой архитектуре. Часть 3
- Глава 24. Дополнительные статьи
- Действия по расписанию и Quartz.NET
- Настройка страниц ошибок
- Удаленное тестирование приложения
- Приложение на Angular 2/8
- Генерация Sitemap.xml
- Загрузка файлов на сервер
- Локализация чисел decimal
- Загрузка файлов в БД
- Работа конвейера веб-сервера IIS
- Жизненный цикл приложения
- Подгрузка с прокруткой списка в MVC и Web API
- Динамическая загрузка списка по выбору из другого списка
- PostgreSQL
- Сжатие изображений с помощью ImageResizer
- Архивация файлов на лету
- Работа с MySQL
- Dapper
- Динамическая локализация
- Глава 25. React.JS