Bootstrap в ASP.NET MVC 5
Введение в Bootstrap
Данное руководство устарело. Актуальное руководство: Руководство по ASP.NET Core
Bootstrap представляет собой css-фреймворк для создания адаптивных веб-приложений. Проект Bootstrap изначально был создан и развивался разработчиками из Twitter для собственных нужд, однако затем вышел за границы твиттера и в настоящее время развивается как open source-проект и является одним из самых популярных фреймворков для создания веб-приложений. Что в принципе и неудивительно: в настоящее время все растет количество пользователей мобильного интернета, все больше людей для веб-серфинга используют смартфоны, планшеты. Что в итоге привело к увеличению числа сайтов с адаптивным дизайном и соответственно к увеличению популярности средств для разработки подобных сайтов, в том числе фреймворка Bootstrap.
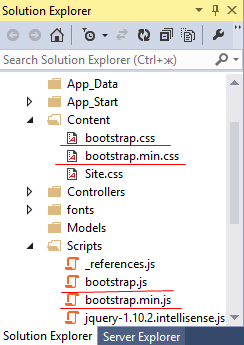
Проекты ASP.NET MVC 5 по умолчанию уже содержат все необходимые файлы Bootstrap:

Функциональность Bootstrap заключена в файле стилей bootstrap.css и скрипте bootstrap.js. И если мы откроем мастер-страницу _Layout.cshtml, которая идет по умолчанию в проекте, то мы увидим подключение соответствующих библиотек:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
Выражение @Styles.Render("~/Content/css") подключает необходимые стили, в том числе и bootstrap, а выражение @Scripts.Render("~/bundles/bootstrap")
подключает скрипт bootstrap. Мы можем это увидеть, открыв файле BundleConfig.cs:
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
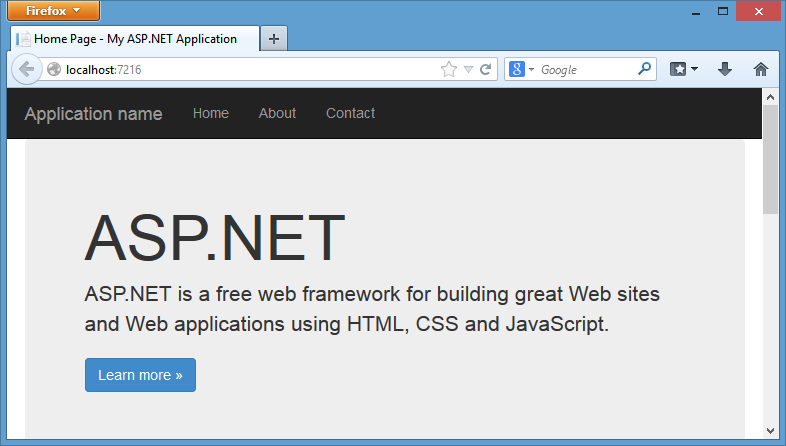
Также на мастер-странице мы можем увидеть использование таких классов css, как navbar, navbar-inverse, navbar-fixed-top и т.д. - все это классы bootstrap, которые позволяют адаптировать интерфейс страницы к различным устройствам. Например, запустим страницу в веб-браузере на ПК:

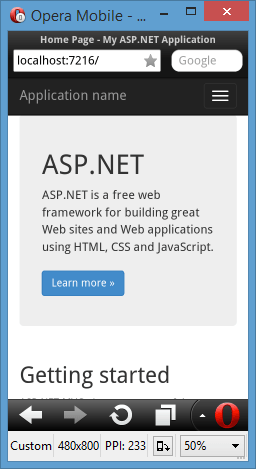
И если мы также запустим данное приложение на мобильном телефоне или эмуляторе, то мы увидим, что интерфейс по прежнему выглядит довольно неплохо:

Собственно в этом и преимущество использования Bootstrap. Основой для адаптивного дизайна стали правила media queries, которые описывают стилевые свойства элементов для различных разрешений экрана. С точки зрения разработчиков Bootstrap все устройства можно поделить на следующие группы:
Очень маленькие, ширина экрана которых меньше 768 пикселей
Небольшие - их ширина от 768 пикселей и выше
Средние с шириной от 992 пикселя и выше
И большие с шириной от 1200 пикселей и выше
Это деление мы можем увидеть, если откроем файл bootstrap.css и найдем там правила media, например:
@media (min-width: 768px) {
....................
}
А теперь рассмотрим некоторые классы данного фреймворка.
- Глава 1. Введение в ASP NET MVC
- Глава 2. Создание первого приложения ASP.NET MVC 5
- Глава 3. Контроллеры
- Глава 4. Представления
- Глава 5. Модели
- Модели и БД
- Подключение к базе данных
- Шаблонные хелперы
- Редактирование данных
- Добавление и удаление данных
- Шаблоны формирования
- Модели со сложной структурой
- Работа со сложными моделями
- Модели со связью многие-ко-многим
- Работа с моделями со связью многие-ко-многим
- Передача массивов и сложных данных в контроллер
- Миграция баз данных
- Создание пагинации
- Переопределение шаблонов формирования
- Переопределение шаблонов отображения и редактирования
- Фильтрация данных
- Domain Model и View Model
- Управление иерархическими данными
- Глава 6. Маршрутизация
- Глава 7. Метаданные и валидация модели
- Глава 8. Фильтры
- Глава 9. Привязка модели
- Глава 10. JavaScript и AJAX
- Глава 11. OWIN и Katana
- Глава 12. Авторизация и аутентификация в MVC 5
- ASP.NET Identity
- Базовые классы AspNet Identity
- Авторизация через внешние сервисы
- Переопределение системы AspNet Identity
- Работа с ролями в AspNet Identity
- Аутентификация форм
- Использование объектов Claim
- Настройка валидации пароля в ASP.NET Identity
- Валидация пользователя в ASP.NET Identity
- Подтверждение Email в ASP.NET Identity 2.0
- Подтверждение телефона по SMS в ASP.NET Identity 2.0
- Сброс пароля в ASP.NET Identity 2.0
- Универсальные провайдеры в MVC 5
- Переопределение универсальных провайдеров. Провайдер ролей
- Создание приложения с ASP.NET Identity с нуля
- Регистрация и создание пользователей в ASP.NET Identity
- Авторизация пользователей в ASP.NET Identity
- Редактирование и удаление пользователей
- Добавление ролей в ASP.NET Identity
- Аутентификация OWIN и ClaimsIdentity
- Авторизация на основе Claims
- Глава 13. Бандлы и минификация
- Глава 14. Bootstrap в ASP.NET MVC 5
- Глава 16. SignalR 2
- Глава 17. Работа с jQuery UI и визуальными элементами
- Глава 18. Тестирование веб-приложений
- Глава 19. Управление жизненным циклом приложения
- Глава 20. Кэширование в ASP.NET MVC
- Глава 21. Внедрение зависимостей в ASP.NET MVC
- Глава 22. URL Rewriting
- Глава 23. Архитектура приложений
- Onion-архитектура. Часть 1
- Onion-архитектура. Часть 2
- Паттерн Unit of Work
- AutoMapper
- Многоуровневая архитектура
- Монолитная архитектура
- Data Access Layer
- Business Logic Layer
- Presentation Layer
- ASP.NET Identity в многоуровневой архитектуре. Часть 1
- ASP.NET Identity в многоуровневой архитектуре. Часть 2
- ASP.NET Identity в многоуровневой архитектуре. Часть 3
- Глава 24. Дополнительные статьи
- Действия по расписанию и Quartz.NET
- Настройка страниц ошибок
- Удаленное тестирование приложения
- Приложение на Angular 2/8
- Генерация Sitemap.xml
- Загрузка файлов на сервер
- Локализация чисел decimal
- Загрузка файлов в БД
- Работа конвейера веб-сервера IIS
- Жизненный цикл приложения
- Подгрузка с прокруткой списка в MVC и Web API
- Динамическая загрузка списка по выбору из другого списка
- PostgreSQL
- Сжатие изображений с помощью ImageResizer
- Архивация файлов на лету
- Работа с MySQL
- Dapper
- Динамическая локализация
- Глава 25. React.JS