Взаимодействие между фрагментами
Одна activity может использовать несколько фрагментов, например, с одной стороны список, а с другой - детальное описание выбранного элемента списка. В такой конфигурации activity использует два фрагмента, которые между собой должны взаимодействовать. Рассмотрим базовые принципы взаимодействия фрагментов в приложении.
Создадим новый проект с пустой MainActivity. Далее создадим разметку layout для фрагментов. Пусть у нас в приложении будет два фрагмента. Добавим в папку res/layout новый xml-файл fragment_list.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ListView
android:id="@+id/countriesList"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
</ListView>
</androidx.constraintlayout.widget.ConstraintLayout>
Здесь определен элемент ListView для вывода списка объектов.
И также добавим для другого фрагмента файл разметки fragment_detail.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<TextView
android:id="@+id/detailsText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Не выбрано"
android:textSize="22sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
Оба фрагмента будут предельно простыми: один будет содержать список, а второй - текстовой поле. Логика приложения будет такова: при выборе элемента в списке в одном фрагменте выбранный элемент должен отобразиться в текством поле, которое находится во втором фрагменте.
Затем добавим в проект в одну папку с MainActivity собственно классы фрагментов. Добавим новый класс ListFragment со следующим содержимым:
package com.example.fragmentapp;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import androidx.fragment.app.Fragment;
public class ListFragment extends Fragment {
interface OnFragmentSendDataListener {
void onSendData(String data);
}
private OnFragmentSendDataListener fragmentSendDataListener;
String[] countries = { "Бразилия", "Аргентина", "Колумбия", "Чили", "Уругвай"};
@Override
public void onAttach(Context context) {
super.onAttach(context);
try {
fragmentSendDataListener = (OnFragmentSendDataListener) context;
} catch (ClassCastException e) {
throw new ClassCastException(context.toString()
+ " должен реализовывать интерфейс OnFragmentInteractionListener");
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_list, container, false);
// получаем элемент ListView
ListView countriesList = view.findViewById(R.id.countriesList);
// создаем адаптер
ArrayAdapter<String> adapter = new ArrayAdapter(getContext(), android.R.layout.simple_list_item_1, countries);
// устанавливаем для списка адаптер
countriesList.setAdapter(adapter);
// добавляем для списка слушатель
countriesList.setOnItemClickListener(new AdapterView.OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View v, int position, long id)
{
// получаем выбранный элемент
String selectedItem = (String)parent.getItemAtPosition(position);
// Посылаем данные Activity
fragmentSendDataListener.onSendData(selectedItem);
}
});
return view;
}
}
Фрагменты не могут напрямую взаимодействовать между собой. Для этого надо обращаться к контексту, в качестве которого выступает класс Activity. Для обращения к activity, как правило, создается вложенный интерфейс. В данном случае он называется OnFragmentSendDataListener с одним методом.
interface OnFragmentSendDataListener {
void onSendData(String data);
}
private OnFragmentSendDataListener fragmentSendDataListener;
Но чтобы взаимодействовать с другим фрагментом через activity, нам надо прикрепить текущий фрагмент к activity. Для этого в классе фрагмента определен метод
onAttach(Context context). В нем происходит установка объекта OnFragmentSendDataListener:
fragmentSendDataListener = (OnFragmentSendDataListener) context;
При обработке нажатия на элемент в списке мы можем отправить Activity данные о выбранном объекте:
String selectedItem = (String)parent.getItemAtPosition(position); fragmentSendDataListener.onSendData(selectedItem);
Таким образом, при выборе объекта в списке MainActivity получит выбранный объект.
Теперь определим класс для второго фрагмента. Назовем его DetailFragment:
package com.example.fragmentapp;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.fragment.app.Fragment;
public class DetailFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_detail, container, false);
}
// обновление текстового поля
public void setSelectedItem(String selectedItem) {
TextView view = getView().findViewById(R.id.detailsText);
view.setText(selectedItem);
}
}
Задача этого фрагмента - вывод некоторой информации. Так как он не должен передавать никакую информацию другому фрагменту, здесь мы модем ограничиться только
переопределением метода onCreateView(), который в качестве визуального интерфейса устанавливает разметку из файла fragment_detail.xml
Но чтобы имитировать взаимодействие между двумя фрагментами, здесь также определен метод setSelectedItem(), который обновляет текст
на текстовом поле.
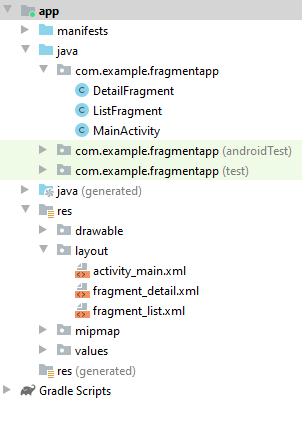
В итоге получится следующая структура:

Теперь изменим файл разметки activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<androidx.fragment.app.FragmentContainerView
android:id="@+id/listFragment"
android:layout_width="0dp"
android:layout_height="0dp"
android:name="com.example.fragmentapp.ListFragment"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@+id/detailFragment"
app:layout_constraintRight_toRightOf="parent"/>
<androidx.fragment.app.FragmentContainerView
android:id="@+id/detailFragment"
android:layout_width="0dp"
android:layout_height="0dp"
android:name="com.example.fragmentapp.DetailFragment"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/listFragment"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
С помощью двух элементов FragmentContainerView в MainActivity добавляются два выше определенных фрагмента.
И в конце изменим код MainActivity:
package com.example.fragmentapp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity implements ListFragment.OnFragmentSendDataListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onSendData(String selectedItem) {
DetailFragment fragment = (DetailFragment) getSupportFragmentManager()
.findFragmentById(R.id.detailFragment);
if (fragment != null)
fragment.setSelectedItem(selectedItem);
}
}
Для взаимодействия фрагмента ListFragment c другим фрагментом через MainActivity надо, чтобы эта activity реализовывала интерфейс
OnFragmentSendDataListener. Для этого реализуем метод onSendData(), который получает фрагмент DetailFragment и вызывает у него
метод setSelectedItem()
В итоге получится, что при выборе в списке во фрагменте ListFragment будет срабатывать слушатель списка и в частности его метод
onItemClick(AdapterView<?> parent, View v, int position, long id), который вызовет
метод fragmentSendDataListener.onSendData(selectedItem);. fragmentSendDataListener устанавливается как MainActivity, поэтому при этом будет
вызван метод setSelectedItem у фрагмента DetailFragment. Таким образом, произойдет взаимодействие между двумя фрагментами.
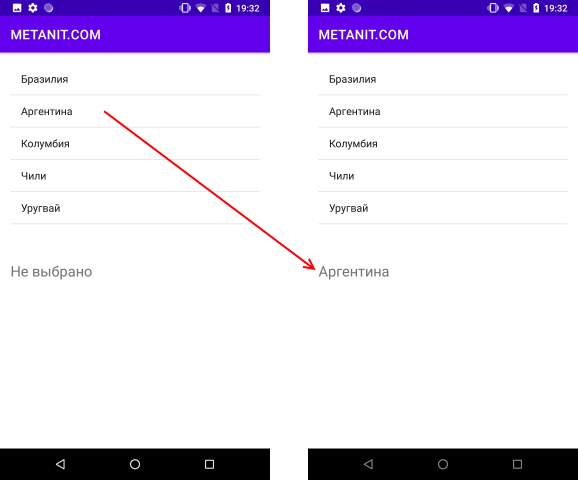
Если мы запустим проект, то на экран будут выведены оба фрагмента, которые смогут взаимодействовать между собой.

Однако пока фрагменты одинаково выводятся в одной activity как в альбомной, так и в портретной ориентации вне зависимости от устройства. Поэтому оптимизируем приложение.
- Глава 1. Начало работы с Android
- Глава 2. Основы создания интерфейса
- Создание интерфейса в коде java
- Определение интерфейса в файле XML. Файлы layout
- Определение размеров
- Ширина и высота элементов
- Внутренние и внешние отступы
- ConstraintLayout
- Размеры элементов в ConstraintLayout
- Цепочки элементов в ConstraintLayout
- Программное создание ConstraintLayout и позиционионирование
- LinearLayout
- RelativeLayout
- TableLayout
- FrameLayout
- GridLayout
- ScrollView
- Вложенные layout
- Gravity и позиционирование внутри элемента
- Глава 3. Основные элементы управления
- Глава 4. Ресурсы
- Глава 5. Activity
- Глава 6. Работа с изображениями
- Глава 7. Адаптеры и списки
- ListView и ArrayAdapter
- Ресурс string-array и ListView
- Выбор элемента в ListView
- Добавление и удаление в ArrayAdapter и ListView
- Расширение списков и создание адаптера
- Оптимизация адаптера и View Holder
- Сложный список с кнопками
- Выпадающий список Spinner
- Виджет автодополнения AutoCompleteTextView
- GridView
- RecyclerView
- Обработка выбора элемента в RecyclerView
- Глава 8. Стили и темы
- Глава 9. Меню
- Глава 10. Фрагменты
- Глава 11. Многопоточность
- Глава 12. Работа с сетью. WebView
- Глава 13. Работа с мультимедиа
- Глава 14. Настройки и состояние приложения
- Глава 15. Работа с файловой системой
- Глава 16. Работа с базами данных SQLite
- Глава 17. Перелистывание страниц и ViewPager2
- Глава 18. Сервисы
- Глава 19. Диалоговые окна
- Глава 20. Анимация
- Глава 21. Провайдеры контента
- Глава 22. JSON
- Глава 23. Работа с XML