RecyclerView
Элемент RecyclerView предназначен для оптимизации работы со списками и во многом позволяет повысить производительность по сравнению со стандартным ListView.
Для представления данных добавим в проект в ту же папку, где расположен класс MainActivity, новый класс Java, который назовем State:
package com.example.listapp;
public class State {
private String name; // название
private String capital; // столица
private int flagResource; // ресурс флага
public State(String name, String capital, int flag){
this.name=name;
this.capital=capital;
this.flagResource=flag;
}
public String getName() {
return this.name;
}
public void setName(String name) {
this.name = name;
}
public String getCapital() {
return this.capital;
}
public void setCapital(String capital) {
this.capital = capital;
}
public int getFlagResource() {
return this.flagResource;
}
public void setFlagResource(int flagResource) {
this.flagResource = flagResource;
}
}
Класс State содержит поля для хранения названия и столицы страны, а также ссылку на ресурс изображения флага страны. В данном случае предполагается, что в папке res/drawable будут располагаться файлы изображений флагов для используемых стран.
Допустим, мы хотим вывести список объектов State с помощью RecyclerView. Для этого добавим в папку res/layout новый файл list_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/flag"
android:layout_width="70dp"
android:layout_height="50dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/name"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
<TextView
android:id="@+id/name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:text="Название"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toRightOf="@+id/flag"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@+id/capital" />
<TextView
android:id="@+id/capital"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:text="Столица"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toRightOf="@+id/flag"
app:layout_constraintTop_toBottomOf="@+id/name"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Этот файл определяет разметку для вывода одного объекта State.
Как и в случае с ListView, для вывода сложных объектов в RecyclerView необходимо определить свой адаптер. Поэтому добавим в ту же папку, где расположен класс MainActivity и State, новый класс Java, который назовем StateAdapter:
package com.example.listapp;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class StateAdapter extends RecyclerView.Adapter<StateAdapter.ViewHolder>{
private final LayoutInflater inflater;
private final List<State> states;
StateAdapter(Context context, List<State> states) {
this.states = states;
this.inflater = LayoutInflater.from(context);
}
@Override
public StateAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = inflater.inflate(R.layout.list_item, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(StateAdapter.ViewHolder holder, int position) {
State state = states.get(position);
holder.flagView.setImageResource(state.getFlagResource());
holder.nameView.setText(state.getName());
holder.capitalView.setText(state.getCapital());
}
@Override
public int getItemCount() {
return states.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder {
final ImageView flagView;
final TextView nameView, capitalView;
ViewHolder(View view){
super(view);
flagView = view.findViewById(R.id.flag);
nameView = view.findViewById(R.id.name);
capitalView = view.findViewById(R.id.capital);
}
}
}
Адаптер, который используется в RecyclerView, должен наследоваться от абстрактного класса RecyclerView.Adapter. Этот класс определяет три метода:
onCreateViewHolder: возвращает объект ViewHolder, который будет хранить данные по одному объекту State.
onBindViewHolder: выполняет привязку объекта ViewHolder к объекту State по определенной позиции.
getItemCount: возвращает количество объектов в списке
Для хранения данных в классе адаптера определен статический класс ViewHolder, который использует определенные в list_item.xml элементы управления.
Теперь определим в файле activity_main.xml элемент RecyclerView:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/list"
android:layout_width="0dp"
android:layout_height="0dp"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
Следует учитывать, что RecyclerView расположен в пакете androidx.recyclerview.widget и является частью тулкита Android Jetpack, поэтому при использовании виджета указывается полное его название с учетом пакета (в принципе как и для ConstraintLayout):
<androidx.recyclerview.widget.RecyclerView ....
Для RecyclerView следует установить атрибут app:layoutManager, который указает на тип менеджера компоновки. Менеджер компоновки представляет объект, который представлен классом LayoutManager. По умолчанию библиотека RecyclerView предоставляет три реализации данного менеджера:
LinearLayoutManager: упорядочивает элементы в виде списка с одной колонкой
GridLayoutManager: упорядочивает элементы в виде грида со столлбцами и строками. Грид может упорядочивать элементы по горизонтали (горизонтальный грид) или по вертикали (вертикальный грид)
StaggeredGridLayoutManager: аналогичен GridLayoutManager, однако не требует установки для каждого элемента в строке имели одну и ту же высоту (для вертикального грида) и одну и ту же ширну (для горизонтального грида)
В данном случае с помощью значения androidx.recyclerview.widget.LinearLayoutManager указываем, что элементы будут располагаться в виде простого списка. Обратите внимание, что класс LinearLayoutManager также расположен в библиотеке RecyclerView и поэтому при указании значения указывается полное название класса с именем его пакета.
И в конце изменим класс MainActivity:
package com.example.listapp;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ArrayList<State> states = new ArrayList<State>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// начальная инициализация списка
setInitialData();
RecyclerView recyclerView = findViewById(R.id.list);
// создаем адаптер
StateAdapter adapter = new StateAdapter(this, states);
// устанавливаем для списка адаптер
recyclerView.setAdapter(adapter);
}
private void setInitialData(){
states.add(new State ("Бразилия", "Бразилиа", R.drawable.brazilia));
states.add(new State ("Аргентина", "Буэнос-Айрес", R.drawable.argentina));
states.add(new State ("Колумбия", "Богота", R.drawable.columbia));
states.add(new State ("Уругвай", "Монтевидео", R.drawable.uruguai));
states.add(new State ("Чили", "Сантьяго", R.drawable.chile));
}
}
С помощью метода setInitialData() устанавливается набор начальных данных. В данном случае имеется в виду, что в папке res/drawables
находится ряд ресурсов изображений для объектов State.
Как и в случае с выводом списка через ListView здесь сначала получаем элемент RecyclerView, создаем адаптер и устанавливаем адаптер для RecyclerView.
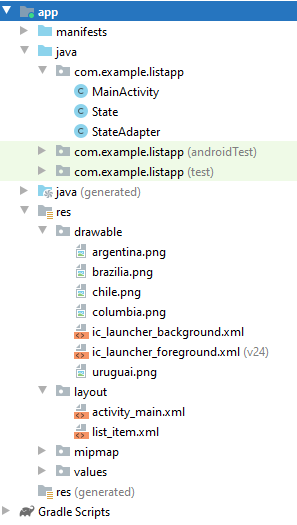
Весь проект в итоге будет выглядеть следующим образом:

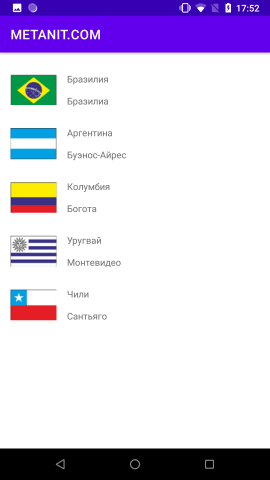
В результате RecyclerView выведет набор объектов:

- Глава 1. Начало работы с Android
- Глава 2. Основы создания интерфейса
- Создание интерфейса в коде java
- Определение интерфейса в файле XML. Файлы layout
- Определение размеров
- Ширина и высота элементов
- Внутренние и внешние отступы
- ConstraintLayout
- Размеры элементов в ConstraintLayout
- Цепочки элементов в ConstraintLayout
- Программное создание ConstraintLayout и позиционионирование
- LinearLayout
- RelativeLayout
- TableLayout
- FrameLayout
- GridLayout
- ScrollView
- Вложенные layout
- Gravity и позиционирование внутри элемента
- Глава 3. Основные элементы управления
- Глава 4. Ресурсы
- Глава 5. Activity
- Глава 6. Работа с изображениями
- Глава 7. Адаптеры и списки
- ListView и ArrayAdapter
- Ресурс string-array и ListView
- Выбор элемента в ListView
- Добавление и удаление в ArrayAdapter и ListView
- Расширение списков и создание адаптера
- Оптимизация адаптера и View Holder
- Сложный список с кнопками
- Выпадающий список Spinner
- Виджет автодополнения AutoCompleteTextView
- GridView
- RecyclerView
- Обработка выбора элемента в RecyclerView
- Глава 8. Стили и темы
- Глава 9. Меню
- Глава 10. Фрагменты
- Глава 11. Многопоточность
- Глава 12. Работа с сетью. WebView
- Глава 13. Работа с мультимедиа
- Глава 14. Настройки и состояние приложения
- Глава 15. Работа с файловой системой
- Глава 16. Работа с базами данных SQLite
- Глава 17. Перелистывание страниц и ViewPager2
- Глава 18. Сервисы
- Глава 19. Диалоговые окна
- Глава 20. Анимация
- Глава 21. Провайдеры контента
- Глава 22. JSON
- Глава 23. Работа с XML