Первое приложение
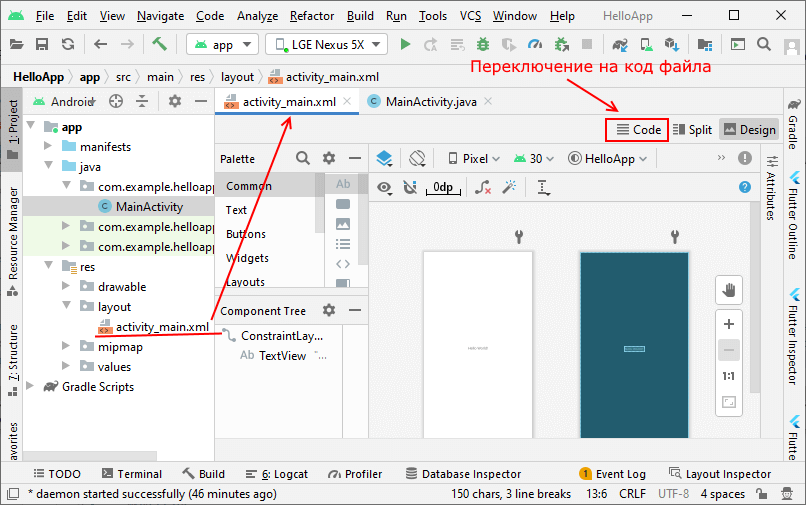
В студии по умолчанию должен быть открыт файл activity_main.xml, который содержит определение графического интерфейса приложения.

Если файл открыт в режиме дизайнера, а в центре Android Studio отображается дизайн приложения, то нам надо переключить вид файла в текстовый. Для переключения режима - из текстового в графический и обратно внизу есть две кнопки Design и Text.

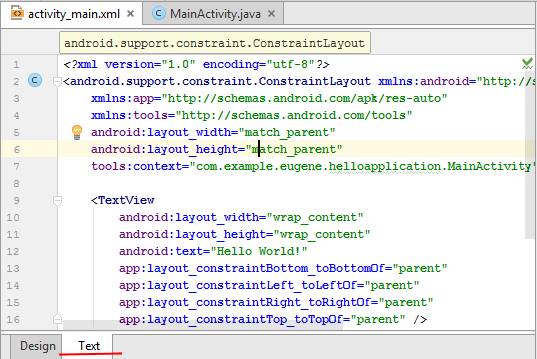
Теперь изменим код приложения, чтобы оно выводило на экран строку "Привет Андроид". Для этого изменим код в файле activity_main.xml, который сейчас выглядит примерно так:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.eugene.helloapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Изменим в этом файле определение элемента TextView, который и отвечает за вывод текстовой информации на экран мобильного аппарата. Сам выводимый текст
задается с помощью атрибута android:text. Поэтому изменим весь код в файле activity_main.xml следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Привет мир!" />
</RelativeLayout>
После сохранения файла мы можем переключиться к графическому виду и увидим, что графический дизайнер автоматически обновится и будет выводить уже строку, которую мы только что определили.
- Глава 1. Начало работы с Android
- Глава 2. Основы создания интерфейса
- Создание интерфейса в коде java
- Определение интерфейса в файле XML. Файлы layout
- Определение размеров
- Ширина и высота элементов
- Внутренние и внешние отступы
- ConstraintLayout
- Размеры элементов в ConstraintLayout
- Цепочки элементов в ConstraintLayout
- Программное создание ConstraintLayout и позиционионирование
- LinearLayout
- RelativeLayout
- TableLayout
- FrameLayout
- GridLayout
- ScrollView
- Вложенные layout
- Gravity и позиционирование внутри элемента
- Глава 3. Основные элементы управления
- Глава 4. Ресурсы
- Глава 5. Activity
- Глава 6. Работа с изображениями
- Глава 7. Адаптеры и списки
- ListView и ArrayAdapter
- Ресурс string-array и ListView
- Выбор элемента в ListView
- Добавление и удаление в ArrayAdapter и ListView
- Расширение списков и создание адаптера
- Оптимизация адаптера и View Holder
- Сложный список с кнопками
- Выпадающий список Spinner
- Виджет автодополнения AutoCompleteTextView
- GridView
- RecyclerView
- Обработка выбора элемента в RecyclerView
- Глава 8. Стили и темы
- Глава 9. Меню
- Глава 10. Фрагменты
- Глава 11. Многопоточность
- Глава 12. Работа с сетью. WebView
- Глава 13. Работа с мультимедиа
- Глава 14. Настройки и состояние приложения
- Глава 15. Работа с файловой системой
- Глава 16. Работа с базами данных SQLite
- Глава 17. Перелистывание страниц и ViewPager2
- Глава 18. Сервисы
- Глава 19. Диалоговые окна
- Глава 20. Анимация
- Глава 21. Провайдеры контента
- Глава 22. JSON
- Глава 23. Работа с XML